Pixel art is getting more and more popular, and for good reason, It gets that 90’s nostalgia going! There are plenty of specialist design software out there for making pixel art, like Pixie and GIMP. But what about Photoshop, the most popular pixel-based design program out there?
Is Photoshop Good for Pixel Art?
Photoshop is a good program for creating Pixel Art. The pencil tool and a small canvas are all you need to start creating Pixel Art right away. Other tools such as the selection tools, blending options, and color modes also help to create high-quality Pixel Art images.
But there is a catch, Photoshop is relatively expensive considering there are free open-source alternatives available like Krita and GIMP. Though these programs may not be as feature-packed as Photoshop, they are still just as equipped as the Adobe program when it comes to tools for making pixel art.
However, if you need a program to do more than painting, like graphic design and gif animation, Photoshop trumps the competition, for now at least.
How to make Pixel Art in Photoshop
To create Pixel Art you need to place squares on a grid so you need to start in Photoshop by creating a small resolution canvas and creating a grid on it.
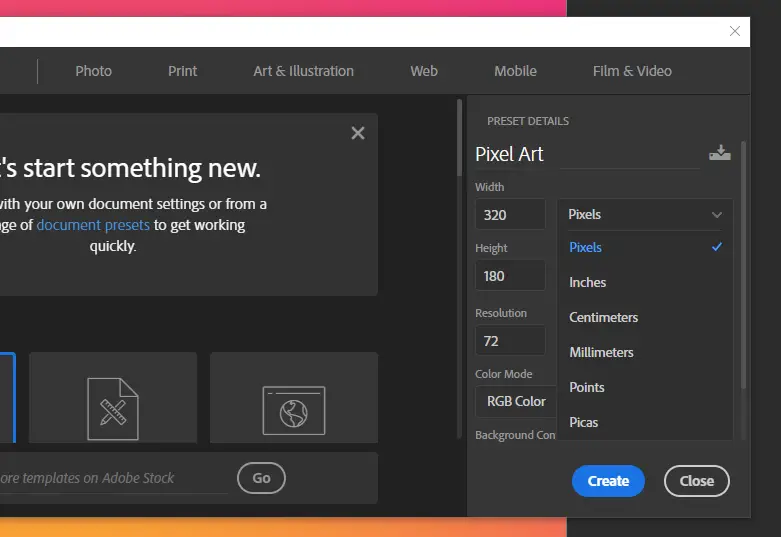
- First, go to “File” then “New” And name your Canvas. Then change the units to pixels. Add your preferred pixel units, select 72ppi for your resolution, and click create.

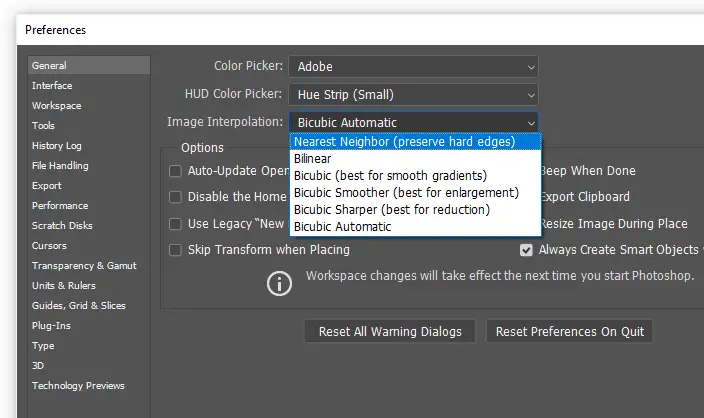
2. Next you want to turn on “Nearest Neighbour”. Normally, images in Photoshop are in Bicubic Automatic mode which blurs pixels when an image is scaled up or down but this is not what you want in Pixel Art. You want to preserve the hard edges of the pixels otherwise the image will blur when you scale up.
Go to “Preferences”, click on “General” and select the “Image Interpolation” drop-down menu. From the list of items here select the option “Nearest Neighbour (Preserve Hard Edges)”.

3. Now that you have your canvas it’s time to set up the grid. Go to “View” and click on “Show” and then select the option “Grid”. The grid will probably be too big to create pixel art so you will need to resize it.
4. To reduce the grid size go to “Edit” then “Preferences” and then to “Guides, Grids and Slices” and under the grid line option change the unit from inches to pixels.
5. Finally, change the subdivision to 1. This should give you a grid of small squares each of which is equivalent to one pixel. Using the pencil tool or brush you can now create your pixel art by filling in spaces in the grid to create whatever picture you want.
Once you are done with your art make sure to remove the grid before saving and exporting the image.
Want to learn Photoshop?
What resolution should I use for Pixel Art in Photoshop?
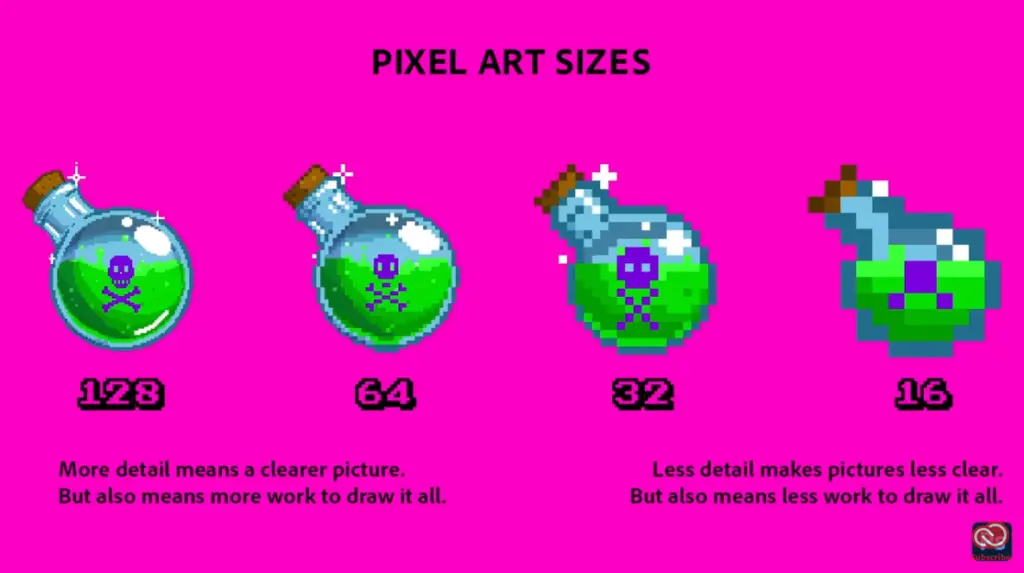
A bigger resolution isn’t always good for Pixel Art as that would give you a bigger canvas to fill and more detail. This in turn would reduce the blocky, distinct appearance of Pixel Art which makes it unique. A resolution of 320 X 180 is a good resolution to use as it would give you a good-sized canvas to work on and it’s also an easy number to scale up or down.

What canvas should I use for Pixel Art in Photoshop?
The canvas size depends on the resolution you are using for your Pixel Art. So the more resolution you select the bigger your canvas will be and vice versa. As stated above, A resolution of 320 X 180 is a good resolution for your canvas.
Is Photoshop the best for Pixel Art?
Photoshop is not the best tool for Pixel Art as its tools and features were developed for image editing rather than specifically for Pixel Art. You can still use Photoshop to create amazing quality Pixel Art but it’s not worth the cost if you need a program specifically for Pixel Art. In that case, you would be better off looking at other programs such as Aseprite, Krita, GIMP, iDraw or Tile Studio.
Conclusion
Photoshop is a good tool for creating Pixel Art and can be used to create some very high-quality art that can be used in GIFs or for game development. The option to lay down grids and fill them in with the pencil tool along with options such as Nearest Neighbour allows for easy creation of Pixel Art and scaling up and down of images.
Thanks for the read. You might be interested in whether You Should Use Photoshop for Animation