Illustrator is better than Photoshop for designing Logos. This is because Illustrator is primarily a vector-based software, enabling you to create shapes and lines that scale without losing quality. Photoshop is pixel-based, meaning the image or logo you create loses quality with scaling.
To get a better understanding of the differences between the two software, it’s important to understand their intended use, the tools they have or do not have, and their exporting features. Read on to learn more.
Photoshop vs Illustrator for logo design
Illustrator is a vector-based program used by designers to create graphic design elements like symbols, icons, and logos to entire compositions like brochures and posters.
Illustrator creates mathematical shapes and lines called “vectors”. Because of this, they can be scaled (increased in size) without losing quality.

Photoshop is an image-manipulation, pixel-based (raster) program, originally intended for editing and touching up photos. However, over the years Photoshop has added on tools that allow illustrators and digital artists to create digital paintings and graphics from scratch.
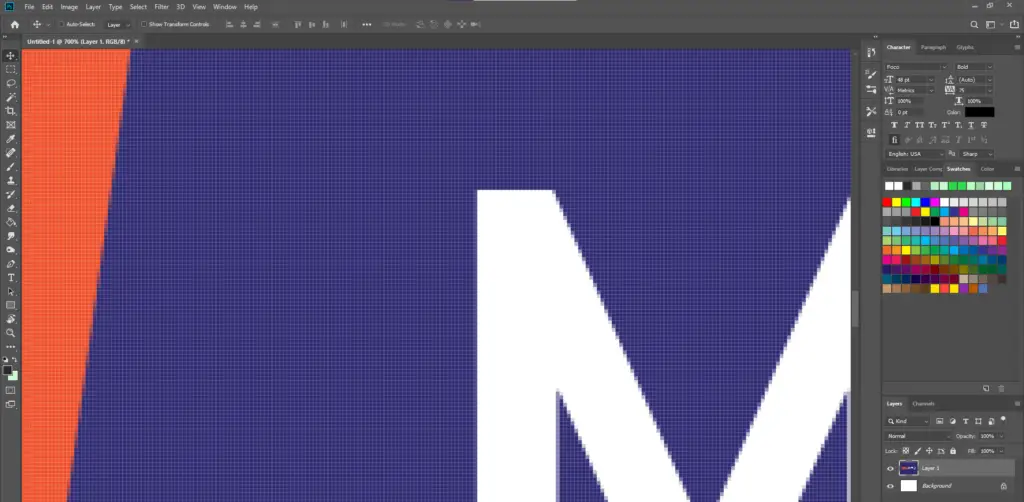
These artworks are created in pixel or bitmap format. This means the image created is composed of tiny squares, each containing a set of color information, called pixels.

The pixels together combine to create the illusion of an image. But if you zoom in to a picture, like the one in your phone gallery, you start to see the individual pixels. If you were to print your selfie on, say an A1 size paper, you’ll notice all the jagged edges and pixels.
This means the image has lost quality when scaled to a larger size. Because of this, the graphics created in Photoshop are not scalable. And there’s no “enhance image” like you see in the movies.
So, why is scalability important when creating Logos? What makes vector better than Raster (pixel-based logos).
Vector vs Raster: Why are logos designed in vector?
Vector-based graphics are mathematical objects while raster graphics are pixel-based images. Here are the advantages of creating logos in vector over raster:
1. Vector is scalable, raster is not
Logos are used in many different sizes. A company’s logo will appear on a large billboard by the highway or on the tiny app icon on your phone. In both cases, it has to be clearly visible.
In adobe illustrator, you can create the logo on a 10-inch by 10-inch artboard, and when you need to use it for the billboard all you need to do is to paste it on the 60 ft by 60 ft billboard design and it will scale in high quality. The same goes for the tiny app icon.
On photoshop, if you created a logo, say with the shape tools and marquee tools, on a 10-inch by 10-inch canvas, you will never be able to export the logo as a larger file without it getting more pixelated with jagged/blurry edges.
This would be a huge letdown if you’ve worked on it for hours or even days then your client needs it on a billboard in a much larger size.
What if you create it on a huge canvas, say 15000px by 15000px? Well, that could work, but you’d be straining your PC with all that RAM usage. Click on the gradient tool or smudge and Photoshop will probably crash.
It’s not worth it, even if you pull it off, you’ll encounter the other disadvantages listed below.
2. Vector tools in Illustrator are better than Photoshop’s
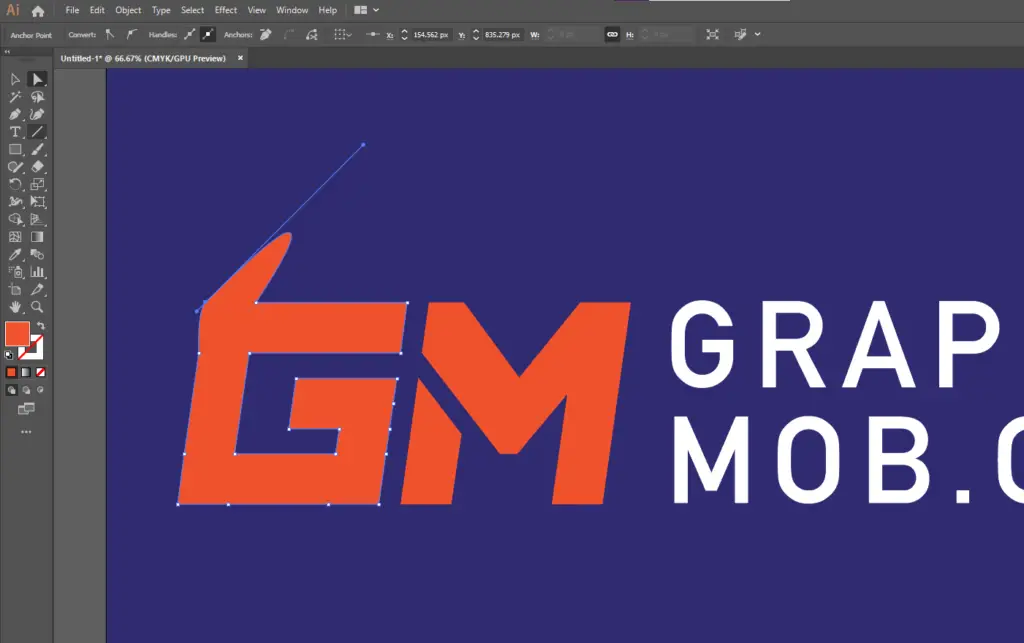
Illustrator, being a software built for creating symbol graphics like logos, has a wealth of unique and easy tools for this specific work. The pen tool is exceptional for creating smooth curves and organic shapes. Photoshop’s pen tool is harder to use and more difficult to adjust the anchors and handles.
The shape builder tool in Illustrator is one you’ll use very often when creating a logo. That combined with the pathfinder will allow you to create any shape conceivable. Try making the batman logo. You can do it in 5 minutes in Illustrator, but will take you much longer in photoshop with the limited tools available.
There are so many other tools in Illustrator that will help you create a logo that you won’t find in Photoshop.
3. Vector objects are easier to edit than raster images
It’s easier to manipulate shapes made in illustrator as vectors. You can move and delete anchor points, transform shapes, etc all on the same layer. With Photoshop, you’ll often be forced to “rasterize” shapes to access other tools, limiting how much you can edit them again.
For example, you can’t use the erase tool on a shape object. Your shapes will also have to be in different layers, making organizing the objects much more difficult.
4. Vector logos can be exported to more formats than raster images
You can export a vector logo made in Illustrator as a vector Ai file, eps, pdf, etc, or as Raster images like png, and jpeg.
However, when exporting a raster logo in Photoshop, you can’t export it as a vector file. You’ll only be able to export it as a bitmap image like png, jpg, or layered PSD.
This is a major disadvantage and good luck explaining to your client why you can’t provide the logo you took a week to design in vector format.
Illustrator’s vector tools for logo design
The tools available in Adobe Illustrator that you will use most when designing logos are:
- Pen tool.
- Shape builder tool.
- Selection tool.
- Pathfinder.
- Type tool.
- Transform.
- Expand.
Can you make a logo in photoshop?
Yes, you can, but you shouldn’t. Logos are often required as vector files, so that they are easily scalable without losing quality and for ease of exporting into other vector or bitmap formats. Photoshop will not let you export as a vector file, but Illustrator is made for this specifically.
Design your logos in Adobe Illustrator, please.
Other vector-based logo design software
Other vector-based software other than Illustrator you can use to design logos are:
- Affinity Designer.
- CorelDraw.
- Lunacy.
- Inkscape.
Exporting logo files for your clients
Here are the common export formats that clients often require:
- .ai file. (Adobe Illustrator).
- .eps file.
- Editable PDF file.
- PNG.
- JPG.
Conclusion
Adobe Illustrator is the standard software used for designing logos. Its vector tools and export features are far more suited for logos than Photoshop’s raster-based capabilities. If you can’t afford an Illustrator or Photoshop subscription, here’s a list of free offline graphic design software you can use.
Thanks for the read!