Adobe Photoshop is a raster-based graphic design and photo-editing software. While it was not initially intended for web design, some functions like the slice tool enabled its use in designing web pages and elements.
In the 90s and 2000s, Photoshop was a staple in UI design, especially for creating wireframes. UI (user interface) design refers to the layout of a website page that we interact with. This includes the buttons, images, styling, and text.
Photoshop was intuitive for visualizing what a page would look like, customizing elements like buttons and logos, and editing images that appear on the web pages.
To this day, you can still use Photoshop to design website UI mockups, however there now exist many programs, specifically crafted created for web design.
Popular programs for web design include Adobe XD and Figma. Read on to find out why these programs are best suited for designing web interfaces.
Uses of Photoshop in Web-design
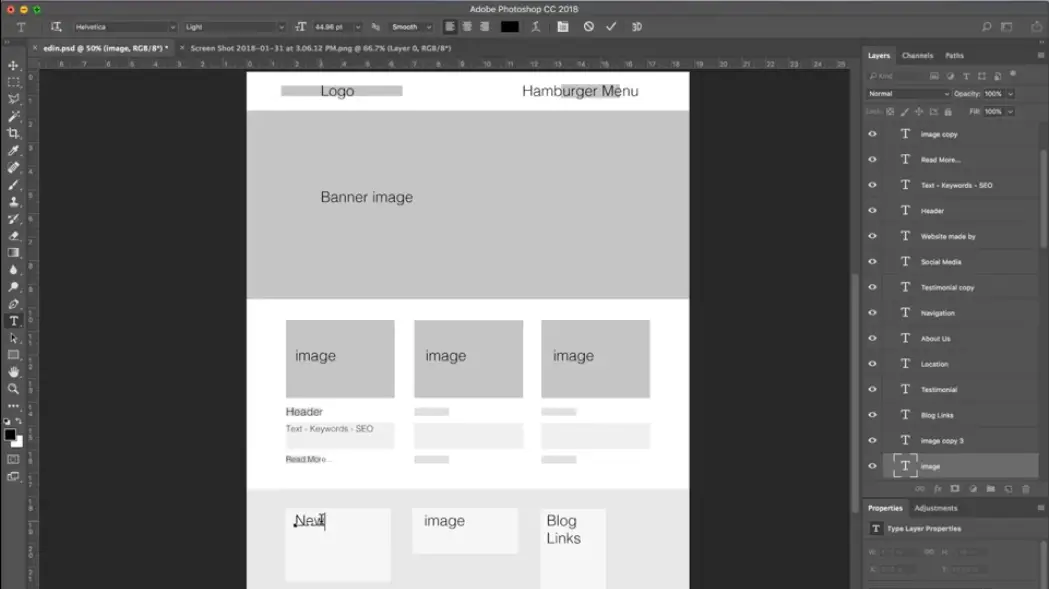
Creating wireframes
Photoshop is a great tool for creating website wireframes. A website wireframe is a simplified visual representation of a web page, consisting of thin black lines and boxes to layout where various elements will be placed. It doesn’t include color, styling, or photos but usually has text.

Think of wireframes as an artist’s pencil sketch before making an oil painting. You can create wireframes with popular UI tools like Sketch or Adobe XD, but drawing and editing programs like Photoshop and Illustrator can serve this purpose as well.
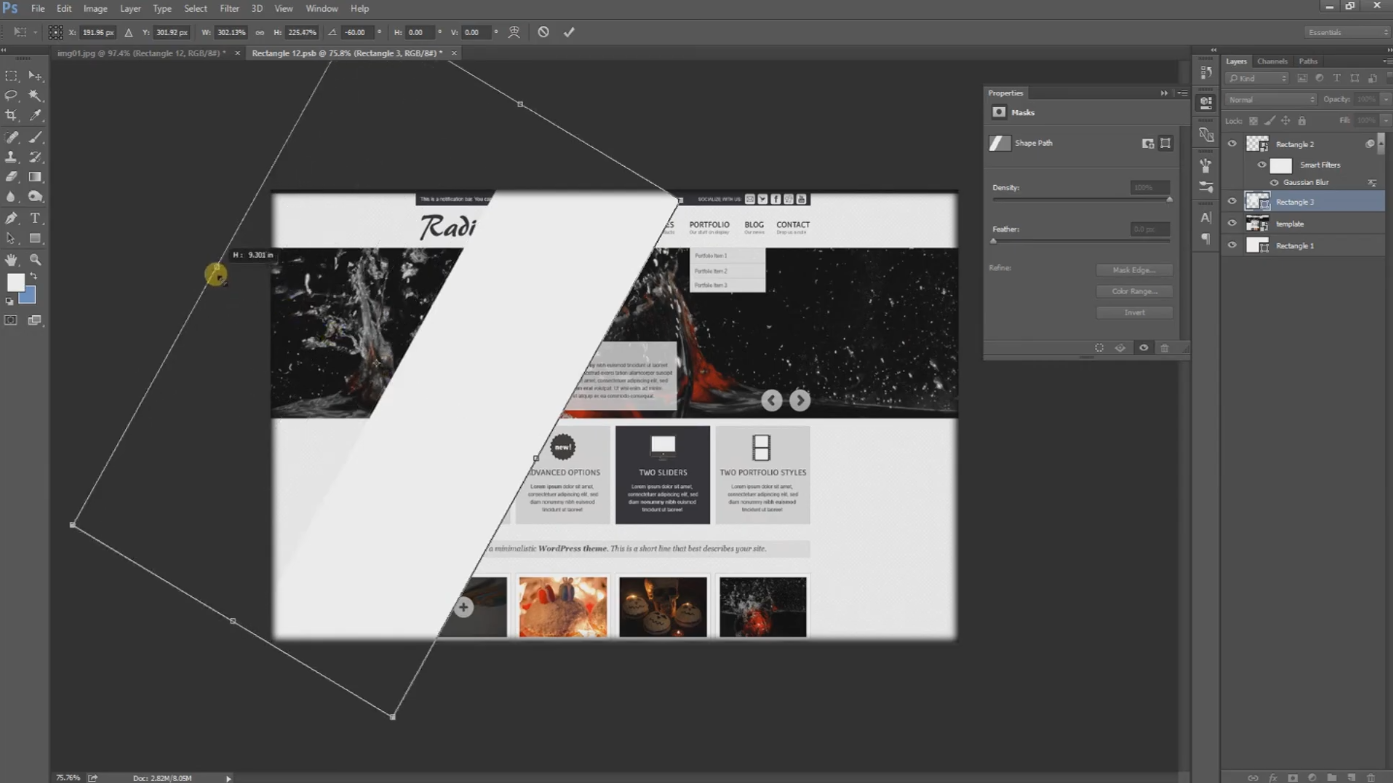
Slicing
As the name suggests the slice tool in Photoshop is used to slice up parts of an image into individual sections that serve different functionalities.
For instance, you can slice a part of a photo that contains text to serve as a button on a website. Functionality is added to the slice by adding a URL to it. When that part of the image is clicked on a webpage, it takes the user to a specific web address.
The slice tool enables you to move and scale the slices.
This is better done in an HTML editor like Adobe Dreamweaver or on UI programs like Adobe XD and Figma for pixel-perfect website design.
Photo-editing
Almost every modern website implements photos and illustrations on its user interface. Photoshop, the most popular photo-editing program among industry professionals, is a great program for creating, editing, and exporting images into different formats for use on websites like JPEG, PNG and WebP.
Photoshop’s ability to manipulate images is limitless, in skilled hands of course. It is far more capable in this regard than UI design programs and HTML editors. The adjustment settings allow you to control saturation, exposure, color balance, and many more. You can correct imperfections in images and change their orientation and size.
For many elements like buttons and banners, many find Adobe Illustrator to be easier to work with. With Illustrator, you can create vector shapes (that don’t lose quality with scaling) giving your elements a crisper and sharper look. Working with objects in illustrator is also easier as you don’t have to have each on its own layer.
Designing mockups
Since the 90s, Photoshop has been used to design the UI of websites. It’s mostly used to sketch or mock-up what a website would look like once it’s coded and live. There are many PSD templates available on the internet to customize a mock-up for your site. These PSDs can be exported to Adobe XD for further development.

Does a web designer need to know Photoshop?
No, web designers do not need to know Photoshop or any other graphic design tools to do web design. It’s however important to know the basic photo-editing features of photoshop, considering web designers work with a lot of illustrations and photographs. Web-design programs like Figma and Adobe XD do not have the best photo-editing features.
Designers who already know how to use Photoshop can create layouts and Mockups on the program and once pleased with the design can import the PSD file to Adobe XD for further advanced editing.
Vector-based elements like text and pixel-based images and shapes will transfer seamlessly between Photoshop and Adobe XD. You may however encounter buggy issues with masked layers.
How to design a website using Adobe Photoshop
Photoshop is primarily a graphic design software, and therefore it is not the appropriate program to design a website. You can only use Photoshop in designing the look of your web pages with its powerful graphic tools.
If you’re looking to visualize what a website could look like, you can download or buy a PSD mockup, open it in Photoshop and edit it as you wish. The design may not be uploadable to a site, but you can use it as a reference to guide your UI web design on Adobe XD or similar programs.
It would be costly to get Photoshop if all you need it for is to create website mockups. You could look for free alternatives.
Software used for web design
Web design software allows you to create, edit and update your website pages. There is various web design software, and it is good to choose the appropriate program to make your work run smoothly and more efficiently. Here is the best software web design software:
Dreamweaver
Dreamweaver offers flexibility to design websites, setting it apart from other web design tools. It is a pro-level coding program and is regarded as the standard for professional web design.
The interface looks complex for a beginner, but it offers a wealth of pro-level features. With practice, you’ll be on the right path toward errorless editing.
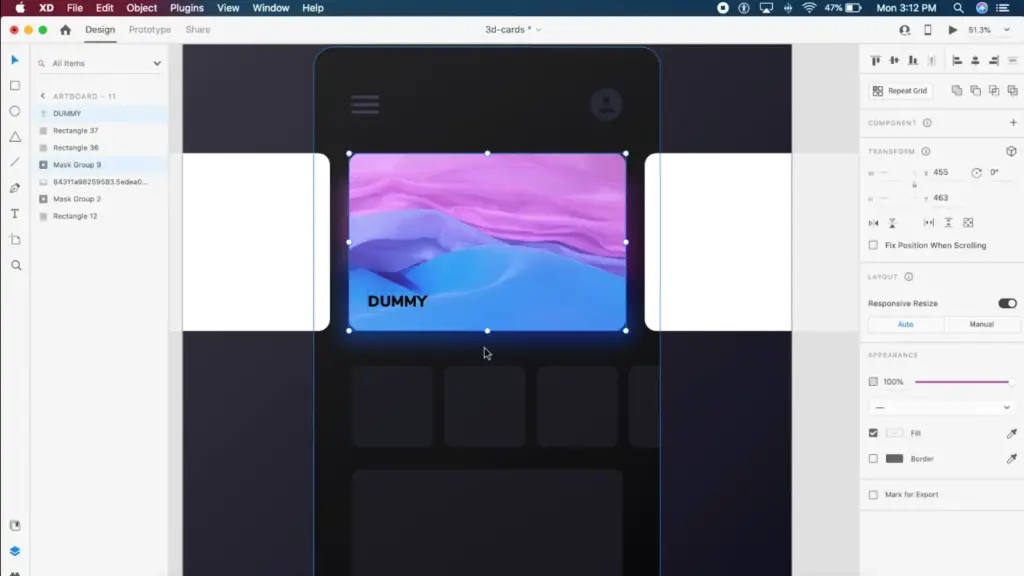
Adobe XD
Adobe XD (Experience Design) is a program built for the UX/UI design of websites, mobile, and web apps. It’s a recent entrant into the world of web design, having launched in 2016.

You do not need coding expertise to use Adobe XD. With its relatively simple interface and drag and drop functionality, designing a website has never been easier. However, like other Adobe apps, there’s a lot to learn to fully take advantage of the features on offer.
Figma
Figma is a web-based application for UX design. It allows you to design directly on a standard browser like Firefox, Chrome, and Internet explorer. It’s feature-rich with vector tools and works brilliantly to create responsive web pages. Cloud storage enables automatic saving, easy sharing, and collaboration on files.
WordPress
WordPress is a free intuitive, and popular website building tool that enables you to create any website you can think of. It is flexible and easy to control all your web design functionalities.
Although it can be intimidating for anyone that’s never created a website, you do not need coding skills to use WordPress, unless you want to become a WordPress expert. WordPress was made for blogging and publishing online but has evolved into a versatile platform for all things web.
You can speed up website creation using free or paid themes and add functionality with easy to install plugins. Its instant previews for mobile and web help you make sure your design is responsive when you go live.
Wix
With over 500 templates, Wix is a good online software to create a website even if you do not have design or coding skills. You can choose from either of the templates and start personalizing with image editing, animations and tons of backgrounds, and further options to change.
Web design in Photoshop vs Web Design by coding: difference
The difference between web design using Photoshop and coding is, that with Photoshop, you can only sketch simple layouts and wireframes for the UX, while with coding, you are building the functionality of the site using a programming language. Photoshop does not have coding capabilities for web design.
Web design is creating the visual interface or layout of the webpage that the user interacts with. The web designer can use design programs like Adobe Photoshop to create a layout and visual elements of the website.
In contrast, web developers take a website design and make a functional website using PHP, CCS, HTML, and other programming languages to bring the design files to life.
So web design in Photoshop is about creating website structure only or the wireframe, but coding language is needed to make the web structure functional.
You can easily create colour variations and alterations of the layouts with CCS coding, unlike with Photoshop, which takes much more time to edit and regenerate slices.
When designing in Photoshop, you have to convert the PSD file to HTML or CCS separately, which is time-consuming, while you can code everything in your website at once.
Also, you have to manually identify errors and make changes with Photoshop, which is a waste of time, unlike making corrections with HTML code.
Is coding needed when designing a website in Photoshop?
No, you do not need coding to design a website in Photoshop. If you want to code, you must convert your Photoshop design to HTML. So you can design a website with Photoshop; however, it will just be an image until you do coding so that it becomes functional.
You can use Photoshop to create a mockup web layout of the site and then code with HTML, CSS, and other programming tools to make the website functional. You can make gradients with Photoshop slices by adjusting a sliding handle in Photoshop to get the results you want, this can leave room for productivity.
Wondering if you can use photoshop for video editing? Find out.
Conclusion
Photoshop is a great tool for creating beautiful web design features because of the variety of colors, shapes, and typography tools it offers. However, web designers can only use it when creating website mockups and visual elements since it does not do coding.
Learn how graphic design is used in video games.
If you are a web designer, you do not need Photoshop., and There are better web design programs like Dreamweaver, Adobe XD, Figma, WordPress and Wix, among others.